Template Settings
Template Settings lets you customize the template’s behavior, appearance, and data integrations to meet specific project and PDF export requirements.
Settings Overview
The settings are organized into four main tabs:
- General: Configure basic settings, including render mode, document preview, zoom level, and deployed URL.
- Paper: Adjust paper size, layout, and margins for PDF exports.
- Integration: Bind data sources, like external listings, to the template.
- Theme: Enable developers to set up options to customize the template’s appearance.
General Settings
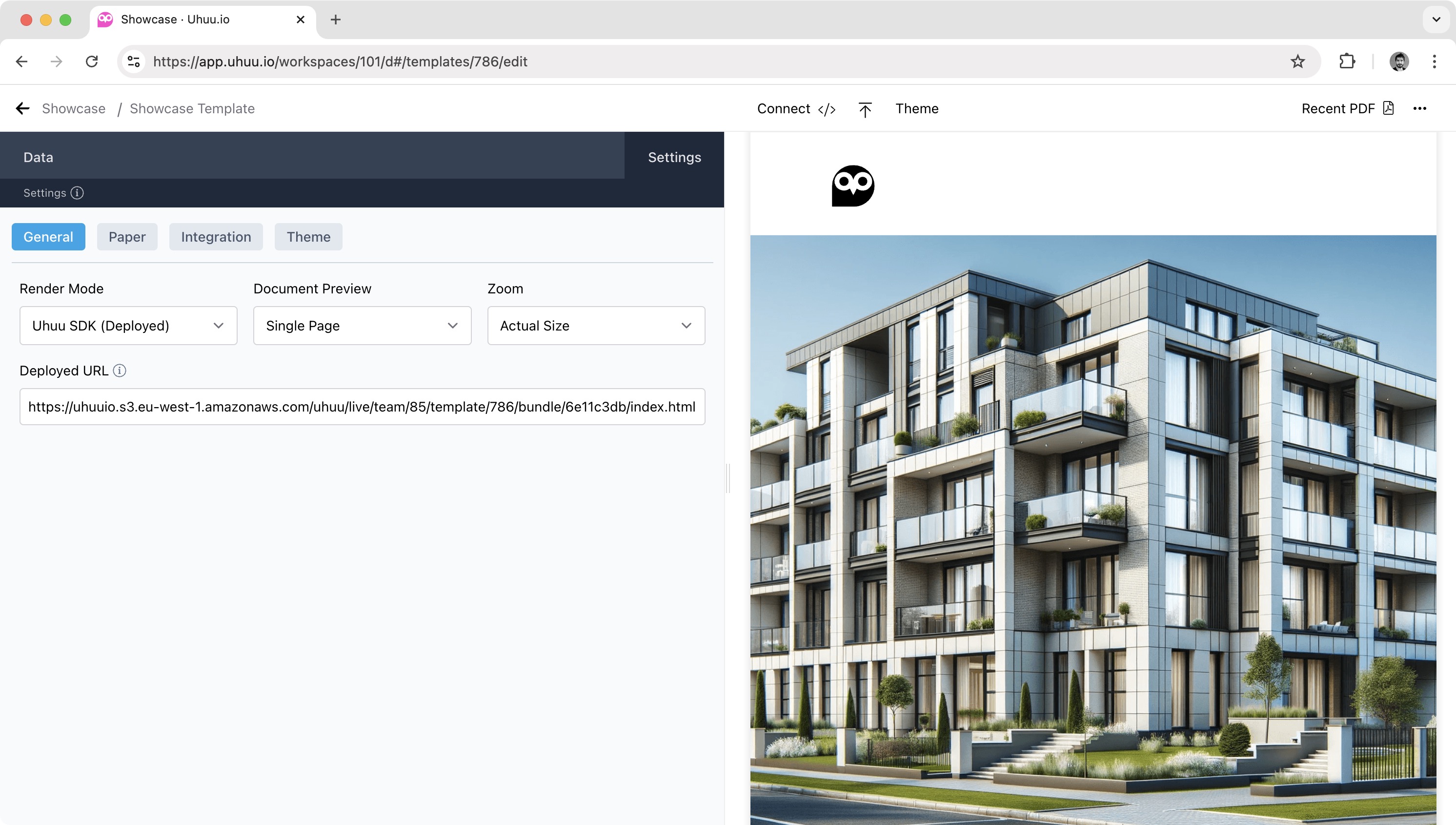
In the General tab, you can define essential rendering options:
- Render Mode: Choose between different rendering modes, such as Uhuu SDK (Deployed).
- Document Preview: Select the preview format (e.g., Single Page).
- Deployed URL: Specify the URL of the deployed template to load template from.
Example: 
Paper Settings
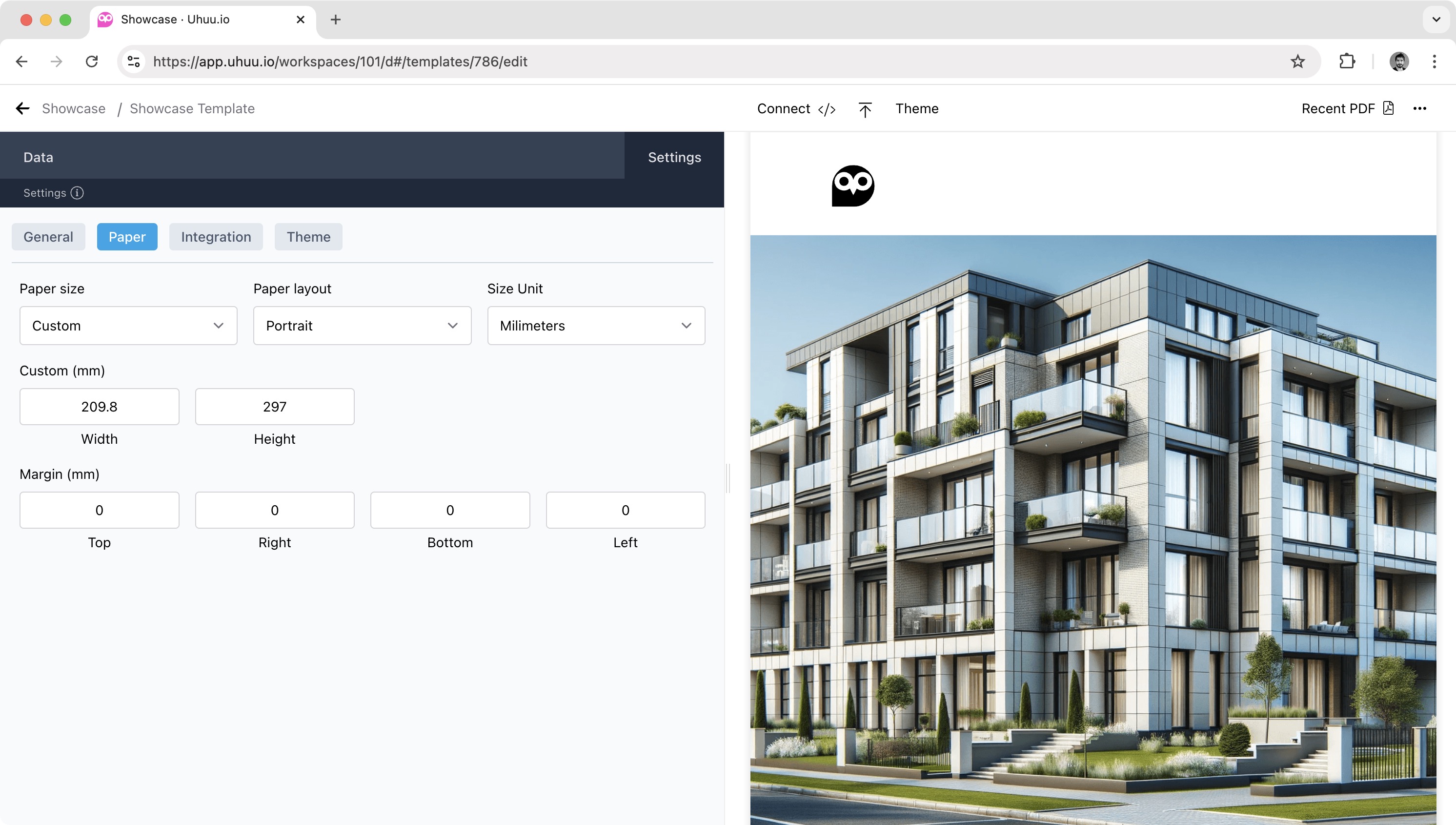
The Paper tab lets you configure PDF export settings, including:
- Paper Size: Set custom dimensions or select a standard paper size.
- Paper Layout: Choose between portrait or landscape.
- Size Unit: Select units for dimensions (e.g., millimeters).
- Margins: Define top, bottom, left, and right margins.
These settings ensure that the PDF output matches your layout specifications.
Example: 
Integration Settings
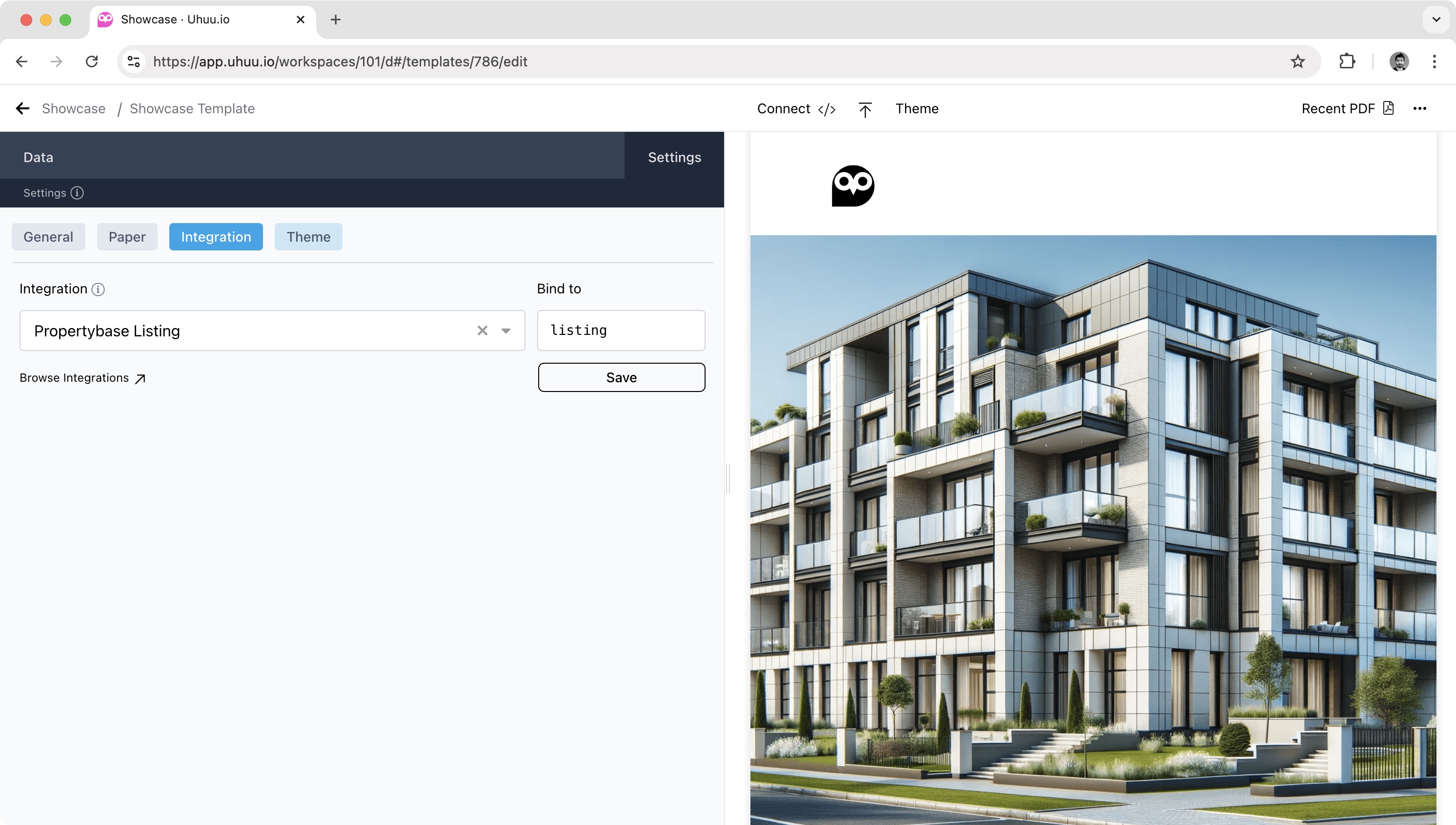
The Integration tab allows you to connect the template with external data sources:
- Integration: Select a data source, such as Propertybase Listing.
- Bind To: Bind specific data fields to the template, ensuring that external data flows directly into your design.
This feature is useful for templates that rely on dynamic data from integrations.
Example: 
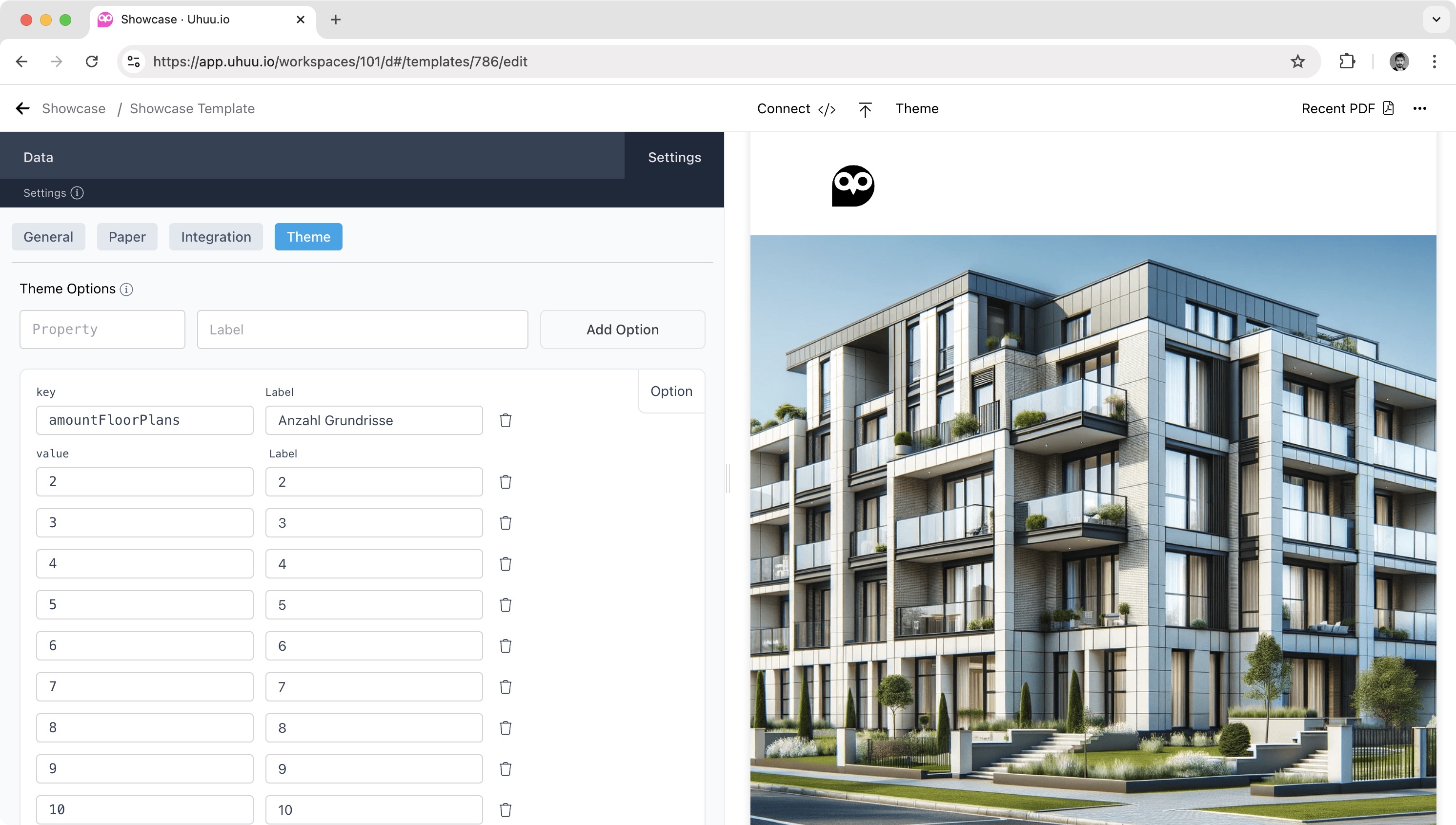
Theme Settings
In the Theme tab, you can enable users to customize the template's appearance through selectable options:
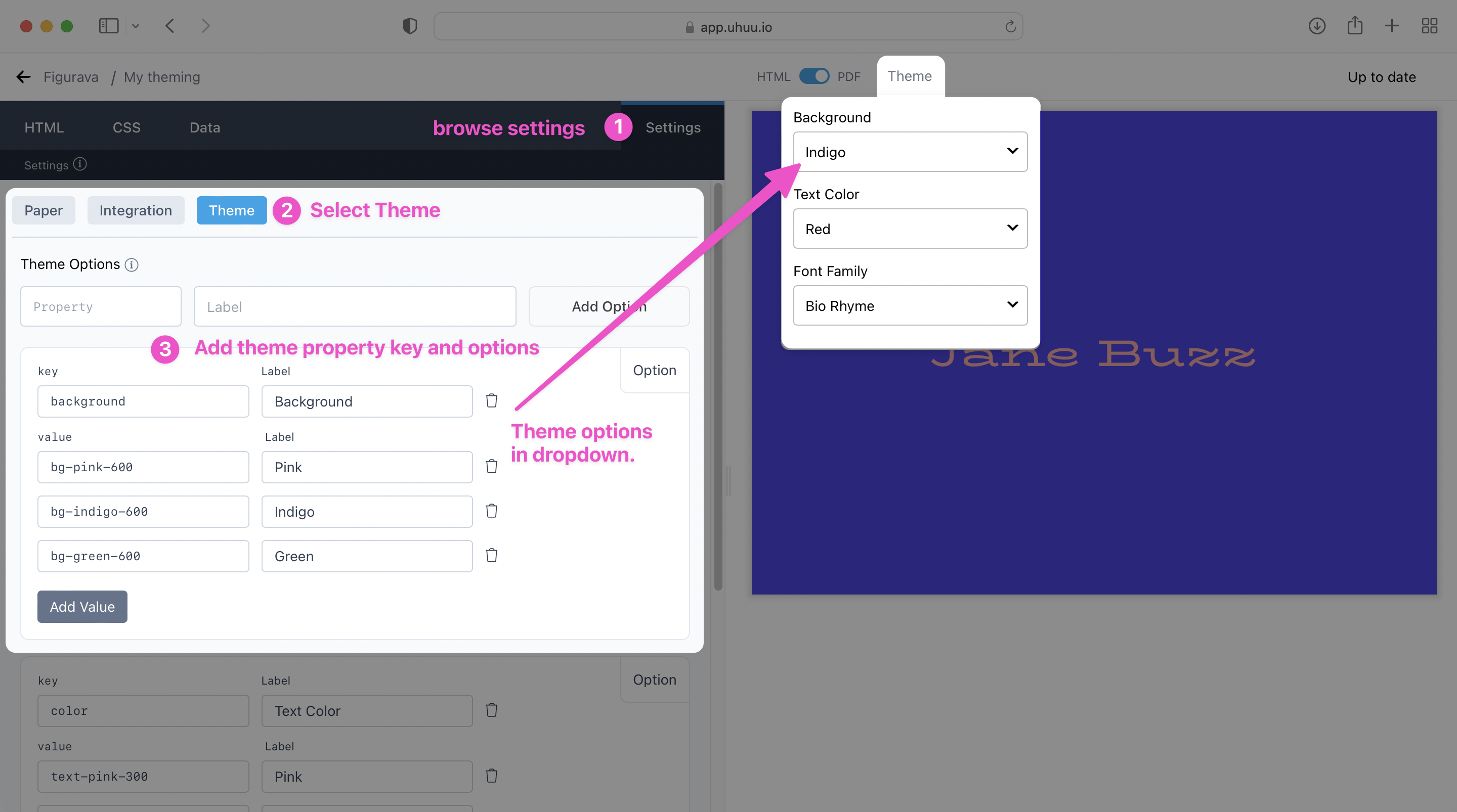
- Adding Theme Options: Define properties and labels for various appearance settings, allowing users to modify elements like colors, layouts, and quantities.
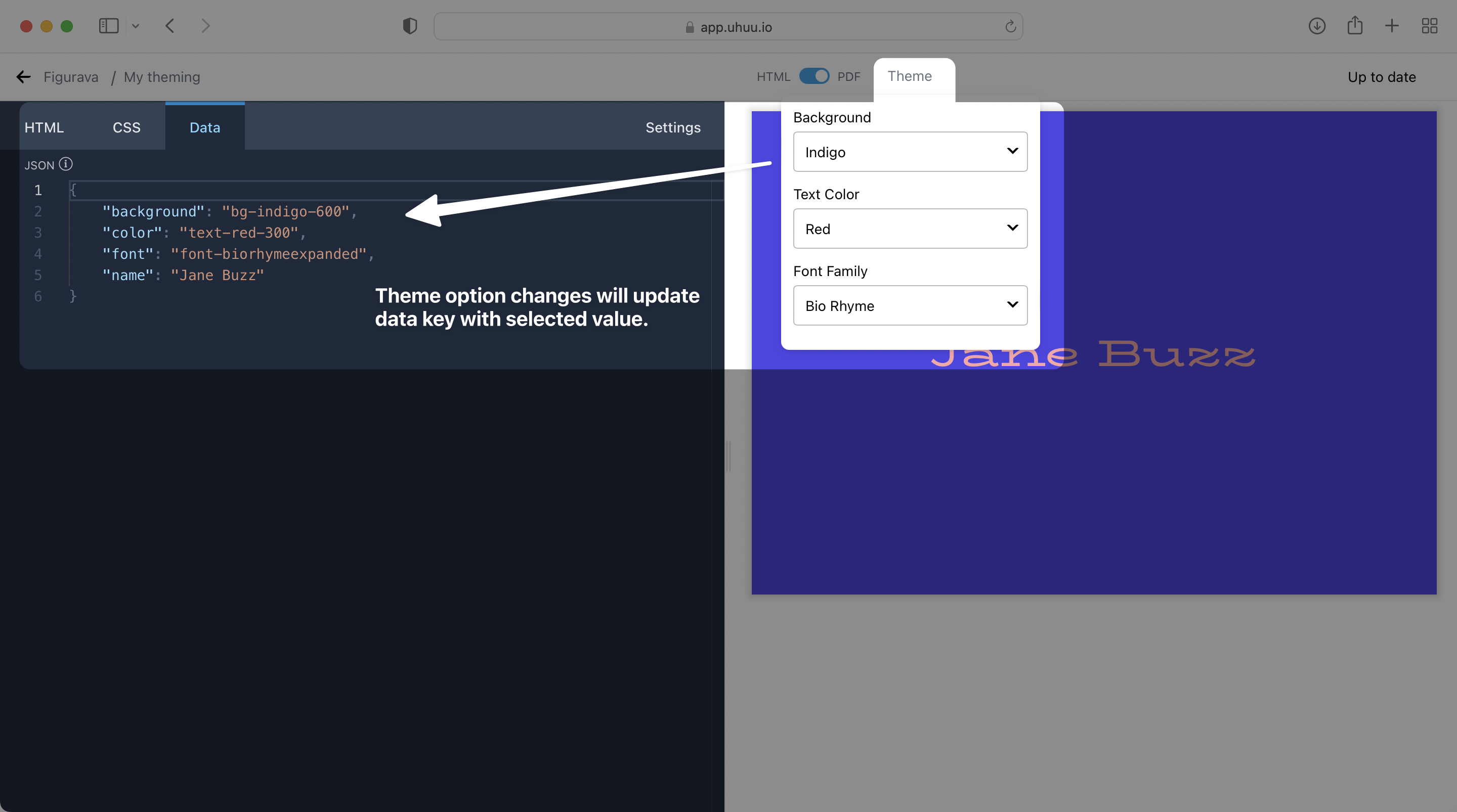
- Data Binding: When a theme option is selected, it updates the corresponding data property, instantly refreshing the document.
Example: 
When to Use Themes
Themes are ideal for templates with extensive document data. By isolating customization options in a dedicated settings area, you can simplify the editor experience and make essential adjustments accessible.
Keep It Simple
To maintain readability, avoid overly complex logic within themes. If major structural changes are needed, creating a new template might be more efficient.
Example:
Add theme property key and options.

Theme option changes will update data key with selected value.

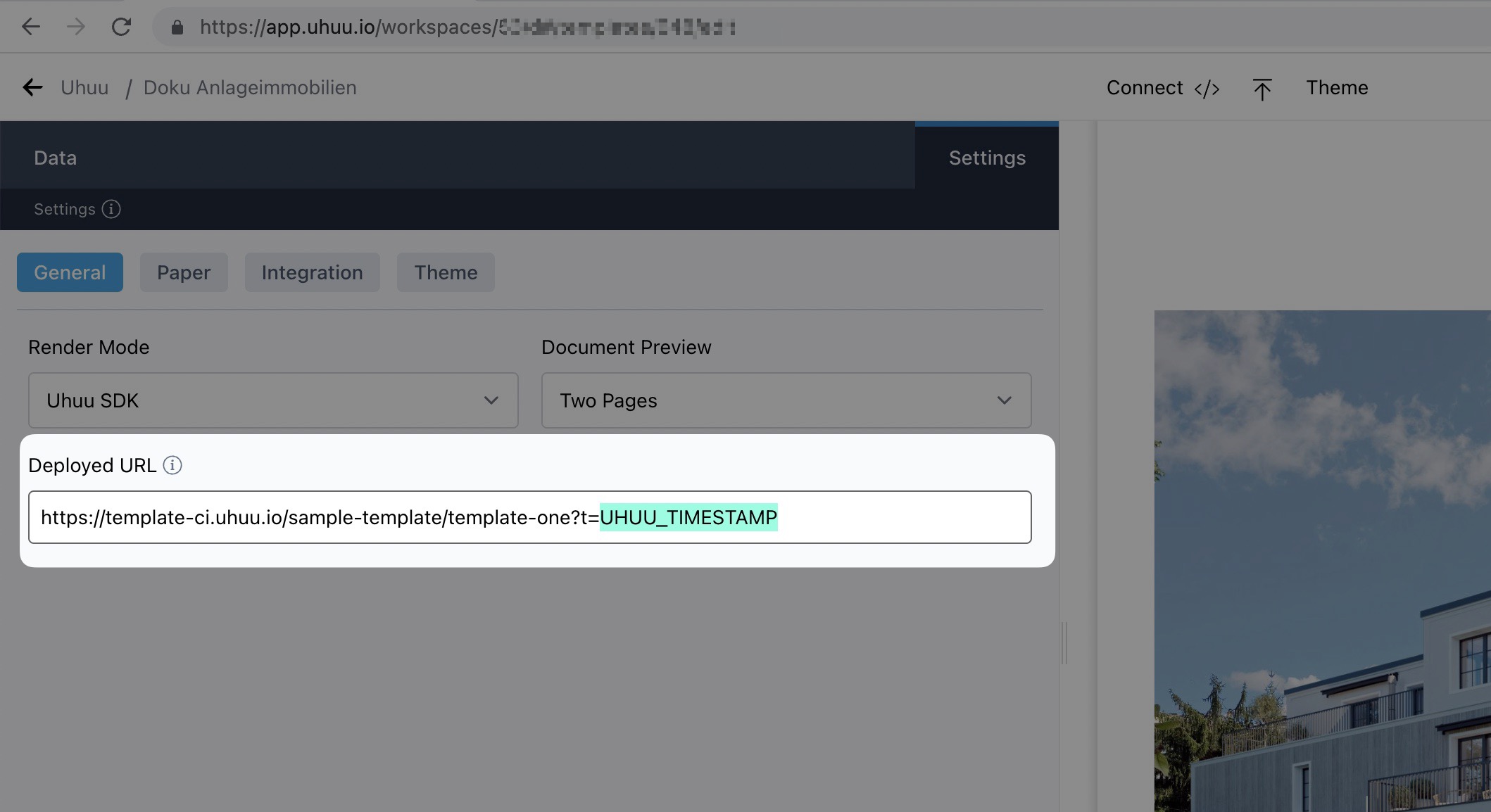
Avoiding Browser Cache
Deploying templates via CI/CD tools like Vercel or Pages may lead to browser caching issues, resulting in outdated content.
To prevent caching issues while loading template in the Uhuu editor, include the UHUU_TIMESTAMP placeholder in your deployed URL.
This placeholder is dynamically replaced with the current Unix timestamp, ensuring the latest version is loaded without cache interference.