Local Development
The Uhuu platform provides flexibility for developers to test and refine templates locally before deploying them to production. Local development with Uhuu involves setting up a secure HTTPS environment, generating PDFs for testing, accessing document data, and connecting directly to a development template server for real-time debugging.
Serving Locally with HTTPS
A valid certificate is required to securely connect to the Uhuu editor from your local environment.
For a quick setup, use the vite-plugin-mkcert plugin, which generates and caches a self-signed certificate to enable secure local connections for testing Uhuu editor dialogs.
Example vite.config.js
import {defineConfig} from'vite'
import mkcert from'vite-plugin-mkcert'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [mkcert()]
})Generating PDFs Locally
Uhuu utilizes Puppeteer, a Node.js library, to create high-quality PDFs from HTML templates. Chrome’s PDF rendering engine ensures consistent, professional results. Developers can build and test templates locally using Chrome, then deploy to Uhuu for automated PDF generation.
PDF Testing
To test PDF generation locally, use Google Chrome and Chromium browsers.
- Open your template with a Chrome or Chromium browser.
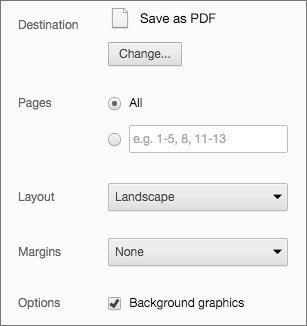
- Open the in-browser print dialog
(CTRL/CMD+P). - Change the Destination setting to
Save as PDF. - Change the Margins to None.
- Enable the Background graphics option.
- Click Save 🎉

Accessing Document Data
You can access the JSON data used to create and render each document. This data provides the exact payload and configuration that was applied to generate the document, which can be useful for troubleshooting, or further customization.
Steps to Access Document Data
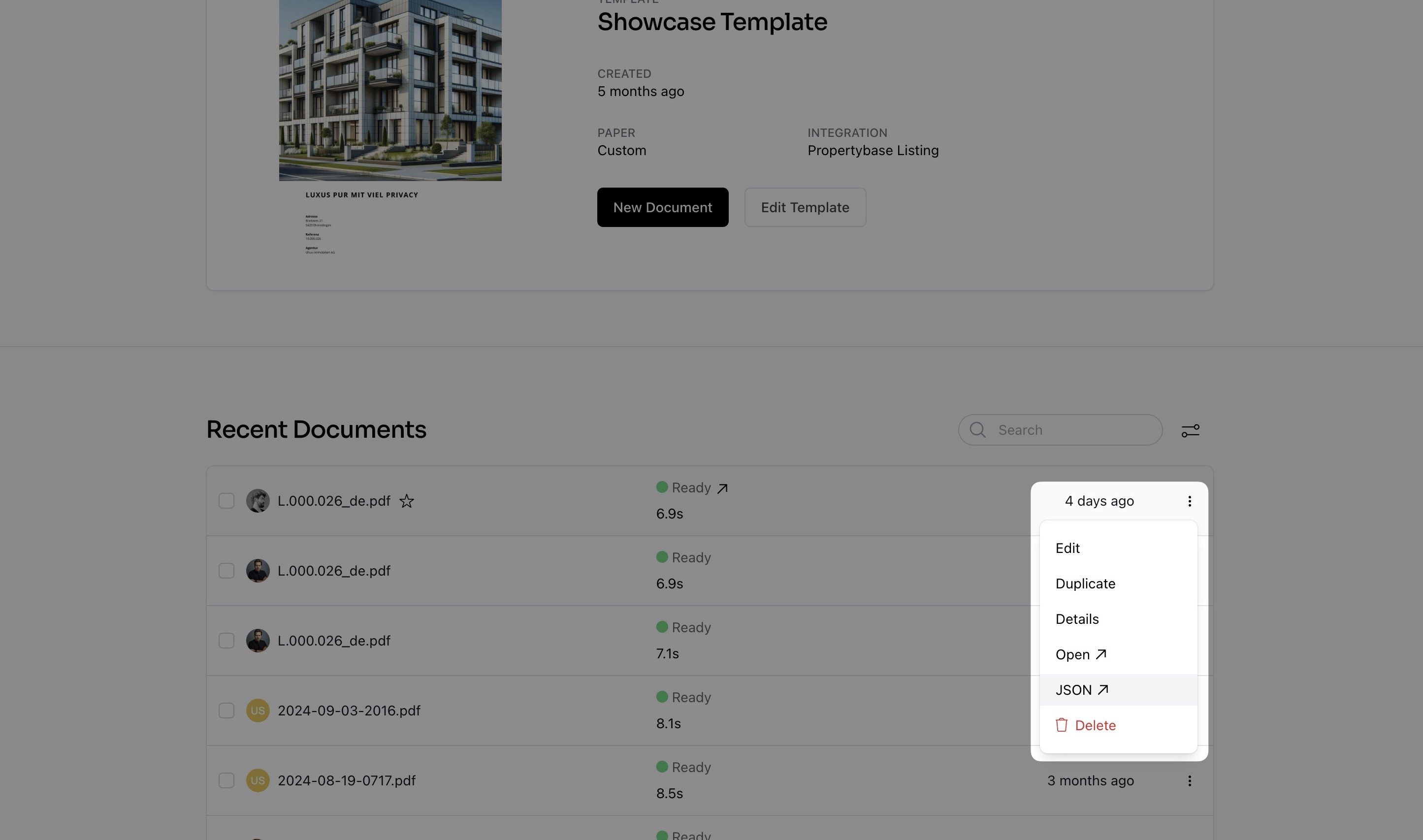
- Navigate to Recent Documents
- Open the Options Menu
- Select JSON

Connecting to a Development Template via URL
The Uhuu Editor allows you to connect directly to a development template application server or a remote URL. This feature is especially useful for debugging and refining templates, as it enables real-time testing of template interactions and editor dialogs without the need for full deployments.
How to Connect to a Development Template
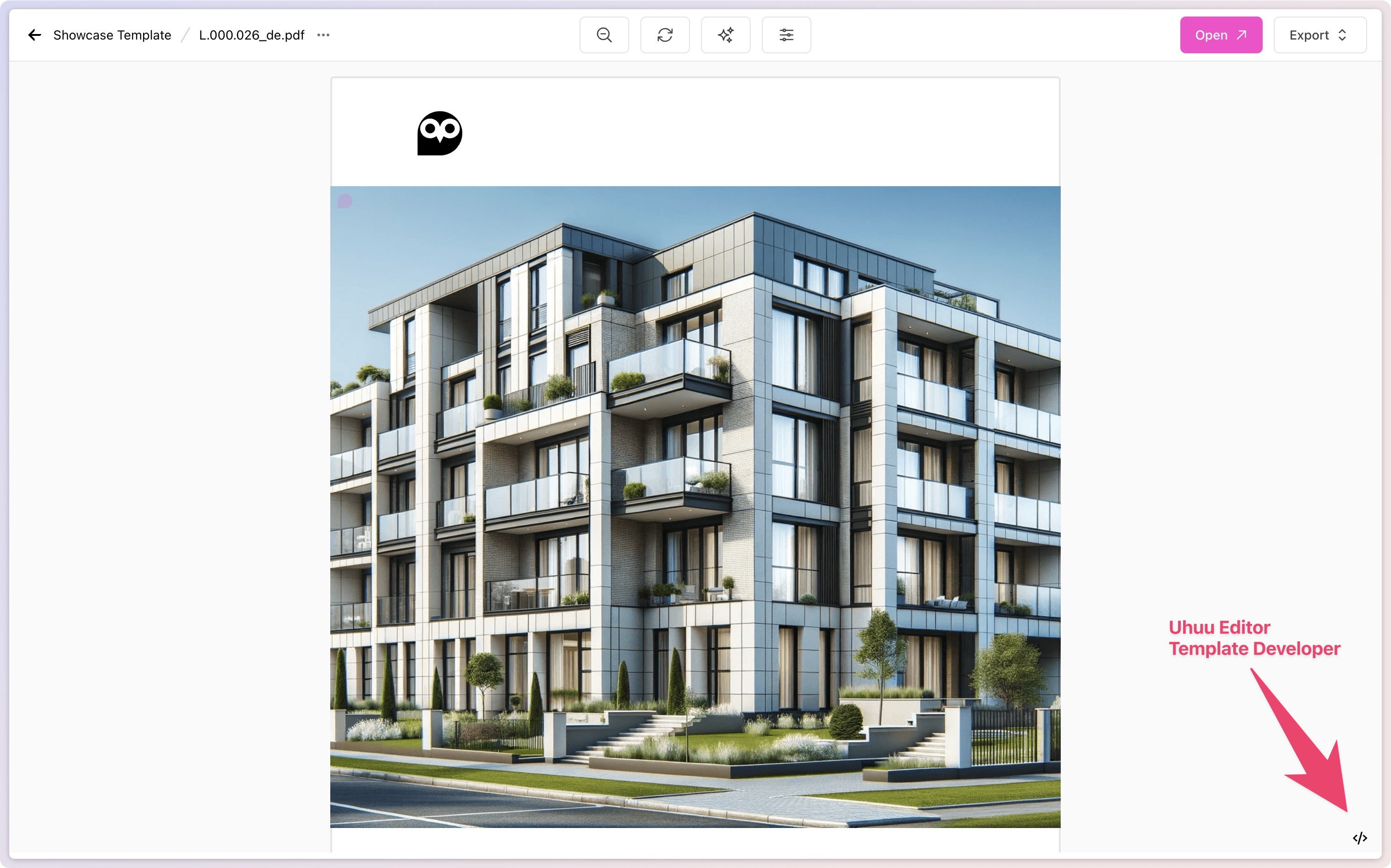
- Access the Template Developer Menu: In the Uhuu Editor, click on the Template Developer icon at the bottom right of the editor window. This will open the connection dialog.
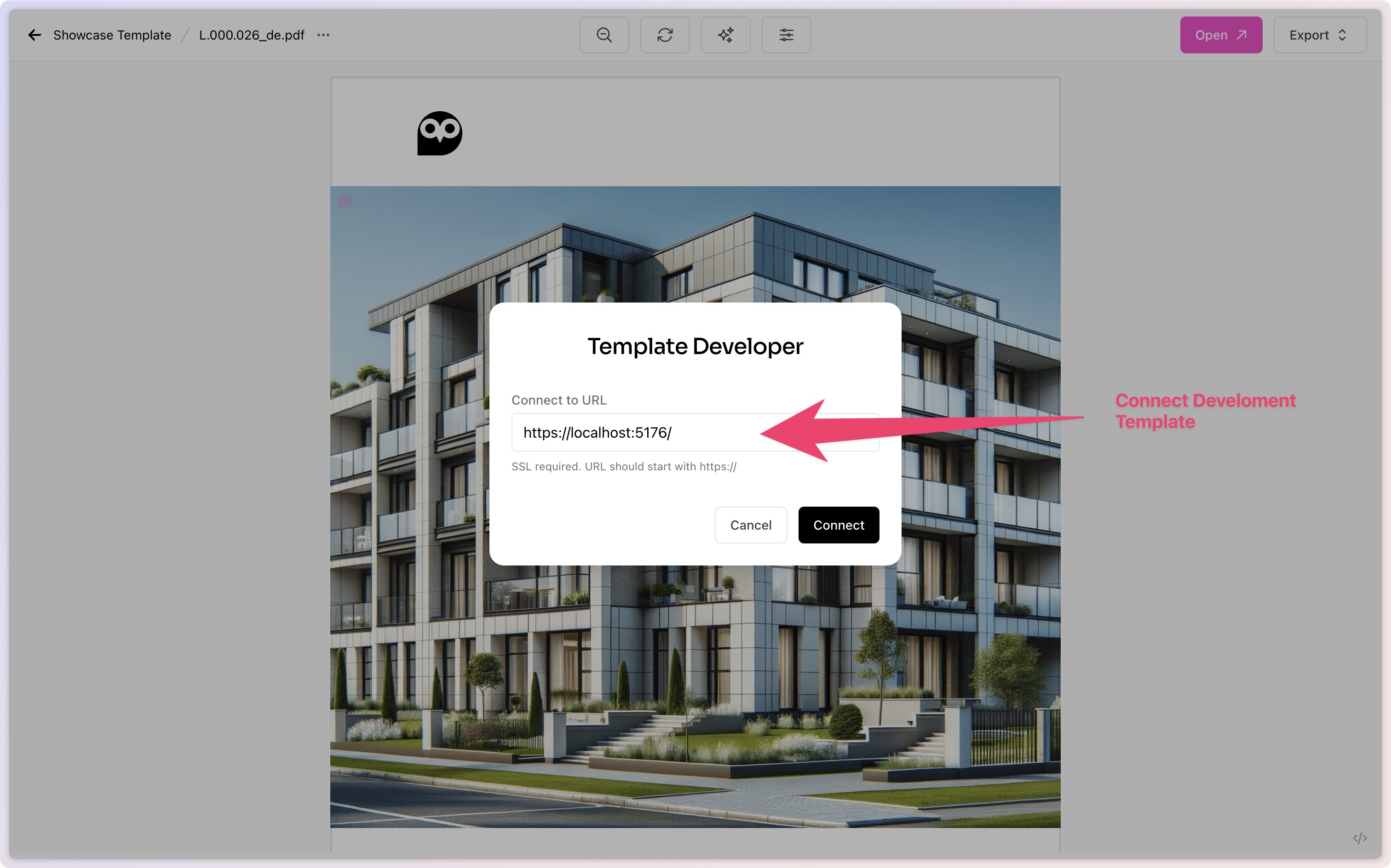
- Enter the URL: In the connection dialog, enter the URL of your local development server or a remote URL. For local development, ensure your server is running over HTTPS (e.g.,
https://localhost:5173) since SSL is required. - Connect: Click Connect to load your development template within the Uhuu Editor. The editor will now render your live development version, allowing you to test interactions, dialogs, and data bindings in real-time.


Benefits of Connecting to a Development Template
- Real-Time Testing: Test changes immediately within the Uhuu Editor without the need for frequent deployments.
- Dialog Setup and Debugging: Verify and fine-tune editor dialogs (such as image, map, and dataloader dialogs) for optimal performance and interaction.
- Data Binding Validation: Quickly ensure data is being correctly bound to template fields and components.