This document presents the service guidelines and common tasks during uhuu template design and development. The document is continuously updated and subject to change anytime.
Please revisit this document before the start and after the completion of each template project. Ensure all checks pass and suggest new checks if necessary.
CI/CD Workflow
- Before the project start, developers will be invited to the project's GitHub repository including related code samples and initialized (boilerplate) project. We expect developers to work on the initialized project and commit their works to Github.
- The project repository is connected to Uhuu CI/CD that automatically builds and deploys code commits. Uhuu team will receive a mail with code commit summary and description.
- Deployed Templa Preview URL is connected to Uhuu template engine so that Uhuu users can export PDF documents using the latest version of the committed template.
Developer Notes
- For testing, use the Google Chrome browser and select
Save as PDFfrom the menu to export PDF. - Check if exported PDF is the same as in provided template otherwise fine-tune.
- Double check web font support Unicode encodings using following string.
ß,Ä,ä,Ö,ö,Ü,ü,À,È,É,Ì,Ò,Ù,à,è,é,ì,ò,ù - If Multiple language is supported in the template, render template according to given language code in provided data set. Use i18next - localization and ensure you have received translation files as CSV, convert using Uhuu utility CSV/JSON and import to project.
- If an SVG or static image is missing, request from the designer.
- Measure PDF areas using Adobe Acrobat, Mac Preview, or an online tool such as Pdftron to set media sizes in units i.e
mm, inch, pt. - When image pixel conversion is required, always use 300dpi for image conversion resolution.
- if Multiline dynamic sized text background paintings cause issues, use SVG with static size and inform designers.
- Write clear update summary/description on Git commits. Update summaries are mailed to Uhuu team automatically.
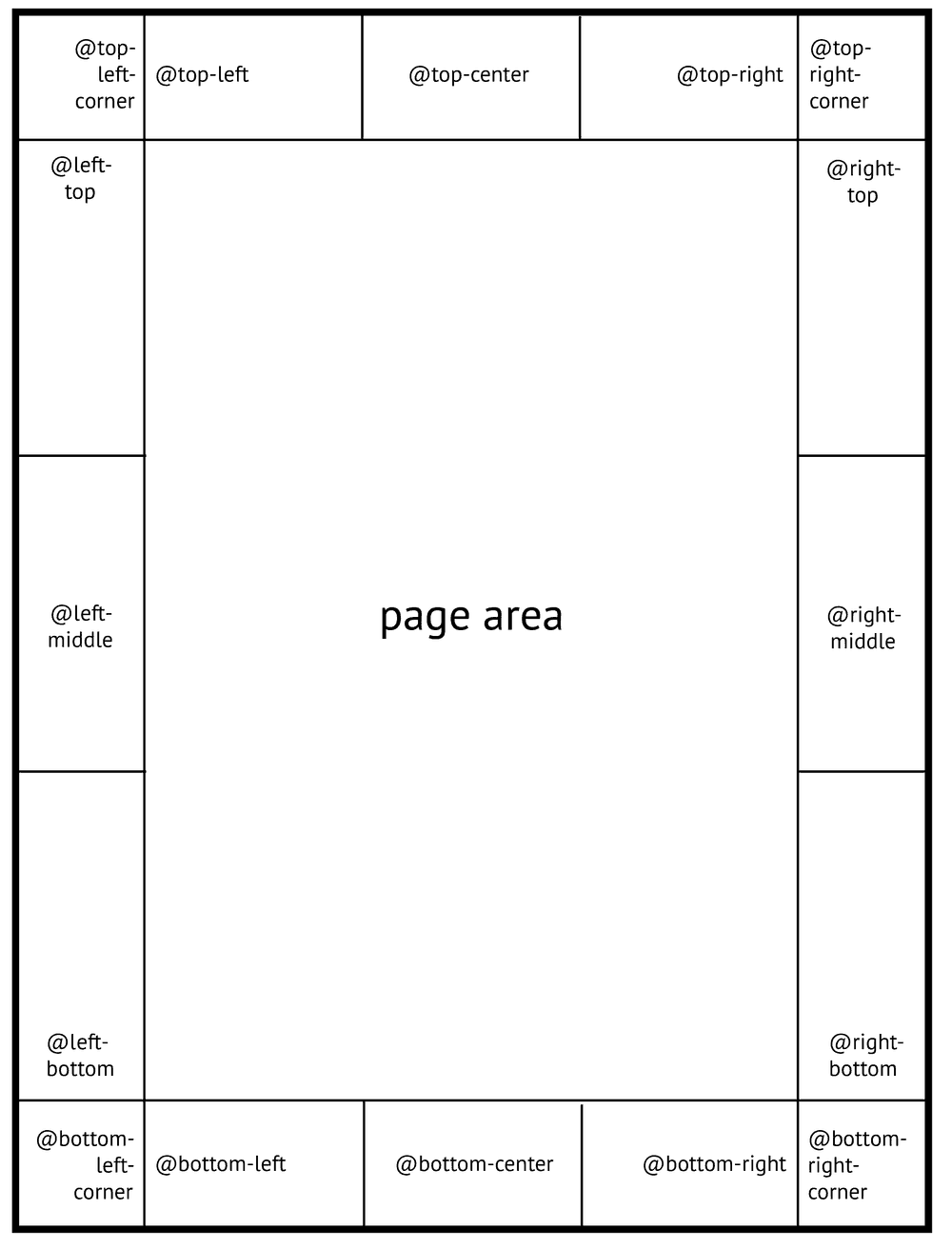
Paged.js
- Set
@pagerules and paged.js CSS vars inpublic/page.cssstatic file. Do not include in compiled CSS. Paged.js have to access this static file path. - Footer / header counters are injected using CSS content property. Those contents are plain text (not HTML) so they can only hold single style (i.e. color, font weight ). if footer/header has complex dynamic styling, inform the designer and suggest what is possible.
@page {
@bottom-left {
content: "page " counter(page);
}
}- Similarly, other margin boxes of a page are injected via CSS "content" attribute, that's why it is not possible to add dynamic styles inside content. if an area requires multiple style (for example some texts are bold, some are italic, warn designers )

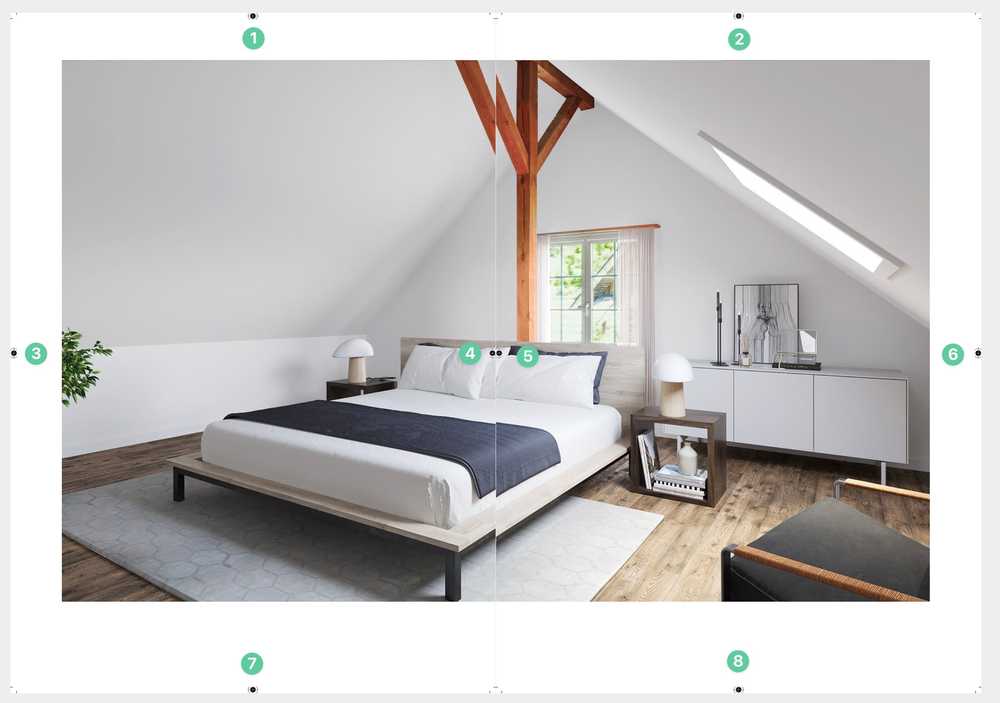
Developing with bleeds
Templates that generate PDF documents for printers might need additional requirements such as bleeds.
While setting up pages with bleeds developers should try different units such as inch and mm and decide which one works the best for supporting the page size.
For example, an A5 page (148mm x 210mm) with 3mm bleed should correspond to:
# A5 with 3mm bleed
(148mm + 2 * 3mm) x (210mm + 2 * 3mm) = 154mm x 216mmHowever while exporting as PDF using Google Chrome, using inches might export more accurate document dimensions, try both units and pick the best.
Assume, a custom PDF page with size (6.07 in x 8.51 in) (including 3mm bleed) is delivered.
To set up CSS page size, first, calculate bleed (Google "3mm to inch" ) 3mm = 0.11811 in
# Custom page size (remove bleeds from reference doc in inches)
6.07 in - (0.11811 in * 2) = 5.834 in # width
8.51 in - (0.11811 in * 2) = 8.273 in # heightSet up public/page.css as follows.
@page {
size: 5.834in 8.273in;
bleed: 0.11811in;
}Crop and cross marks
You can add crop, cross marks outside the page box to facilitate the trimming. These are used to align sheets of paper during the printing process.
@page {
/* ... after size and bleed */
marks: cross crop;
}
if Google Chrome's PDF export is page wrapping when bleeds are set to 3mm, you can try setting bleed to 2.86mm and try again.
Those modifications need the printer partner's confirmation before production though adaptions under 0.15mm are acceptable and should not confuse developers. Those are handy for local testing Save as PDF with Chrome.
FAQ Tips
How to deal with large PDF file sizes even when the images in the document are small?
First, check your CSS code to see if you're using the "background size" property, which includes "bg-cover" and "bg-contain" tw options, or the "object fit" property, which includes "object-cover" and "object-contain" tw options. These CSS properties can sometimes cause the document to be repainted, which can increase the file size and processing time. Use full height width instead.
PDF Tips
- Having SVG painting issues on exported documents? Check SVG Tips.
- Looking for a way to measure PDF elements? Check PDF Measuring.
Translation Tips
- While adding i18 keys, developers should always use
_underscore (snake_case) while creating language keys. For example, while adding head title as i18 key, convert text ashead_title. Text to Snake Case
Hot Tips & Links
- Learn paper sizes in different units.
- Paged.js Margin Boxes documentation.
- Calculate and convert DPI / PPI to cm, mm, inches and pixels.
- Transform SVG to valid JSX.
Do you have a recommendation or a hot tip to share? please mail us to improve.