Introduction
A template is a single-page web application in React that loads and renders JSON Data inside React Components.
Use case
Say you have a data set in JSON format containing information about a real estate listing. Your goal is to read loaded data and render it on the web page as in provided design layout.
We will provide you with offline JSON data set(s). No external API or web service request is necessary.
We will provide you with the template design and present data bindings with comments in a document.
Brief in one line:
Develop a React App with Paged.js and Tailwind to render data as HTML web pages that can be saved as PDF using Google Chrome's print feature.
Frontend Tooling
Before the project start, developers will be invited to the project's GitHub repository including related code samples and initialized (boilerplate) project. We expect developers to work on the initialized project and commit their work to Github.
You will be working with the following tools so it is important to have prior knowledge about them. Boilerplate template has a ready to run local vite dev server and already imported libraries below.
Show an example
Click the button below to open a real estate template example.
Make sure you are browsing example with the latest version of Google Chrome.
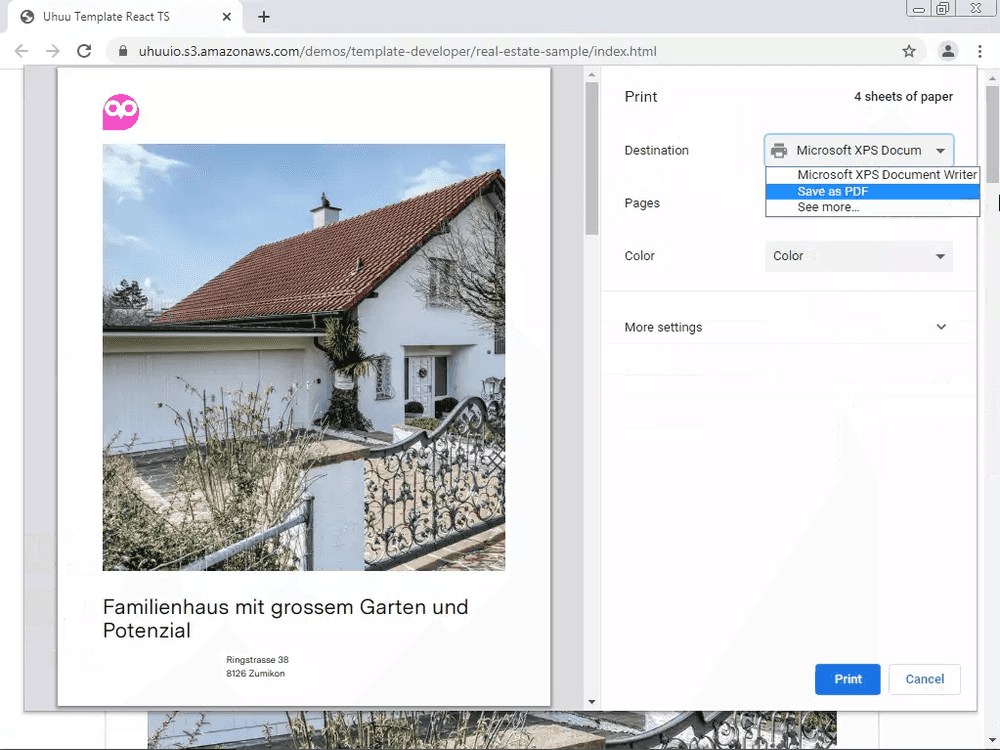
Now click toFile > Print > Save as PDFon Chrome's top menu of the example tab.
Or, use a keyboard shortcut: Windows & Linux:Ctrl + p. Mac:⌘ + p.

Save as PDF and ensure it is as in the file below.
That's it.
Acceptance
We expect developers to ensure exported PDF layout corresponds to the given template design for provided test JSON data set(s).
What is not necessary?
- React routing or advanced concepts are not necessary. Templates are simple react apps that are saved as PDF. No advanced concepts are necessary.
- Responsive design is not necessary. Since templates will only be exported in a static page size (i.e. A4, A5...), there is no responsive design necessary.
What is necessary?
- An educated eye that can implement pixel-perfect design.
- A self-leading front-end developer who can find practical solutions for growing texts and image positions. Furthermore, inform the team if there is a possible issue in the template design.
